投稿日:2022年12月7日 最終更新日:2023年3月10日
Twitterのタイムラインが入ってるブログ見るけど、僕も入れたほうがいいかな?


はい!Twitterのつぶやき内容が、ブログと関連あれば、入れちゃいましょう!
ブログにTwitterタイムラインを入れるのは、ブログ運用にとってもかなり効果的です。
ただし、ブログとTwitterを読む読者が同じもしくは類似ターゲットであることが前提ですよ!
本記事では、ブログにTwitterタイムラインを入れる効果的な理由と設置方法、さらに、お使いのサーバーによって起こりやすいエラー時の対応策も含めて、画面多めで解説します!
Twitter連携前の確認3点
ブログとTwitter連携は、「誰に」「なにを届けたいのか」の想いの部分を一貫させることで、より「あなたを知ってもらう」「あなたの仕事に興味を持ってもらう」強力な販促ツールとなります!
以下3つの確認事項で全部「YES」なら、ブログとTwitterの連携をしましょう!
(ただし、業種によってはTwitterではなく、Instagramやfacebookとの相性がいい場合があります。自分の業種と相性のいいSNSはどれかについては、別の記事を用意したいと思います)
- ターゲットは同じか?
ブログ・Twitterの対象読者(ターゲット)は同じもしくは類似しているか? - メリットを提供できるか?
ブログ読者にとって、Twitter内容はメリットとなるか?より喜んでもらえるか? - トンマナは同じか?
ブログとTwitterのトンマナ(雰囲気や人柄を表すような言葉遣いや調子)は大きくずれていないか?

もし、ブログと連携できるTwitterがないときは、新しくTwitterアカウントを作ってはじめてみるのもいいですね!
Twitter連携が効果的な理由3つ
では、ブログとTwitterを連携させるメリットとして理由3つをご紹介します。
理由① 信頼度が上がる

理由1つめは、あなたが届ける情報やあなた自身への信頼感を増すアクションに繋がります。
訪れてくれた読者にブログそのものが「生きている」、ちゃんと更新や運営されているブログであることが分かります。(もちろん、Twitterもブログもちゃんと更新している前提ですよ!)
理由② ブランディングに役立つ

Twitterでは、有益な情報をタイムリー伝えるということ以外にも、どんな思いのもと仕事をしているのか?といったパーソナルな部分も発信することで、あなたのファンを増やすことに繋がります。
あなたに仕事をお願いしたい、あなたに相談に乗ってもらいたい。
そんな気持ちにさせるのは、最終的には、その人の人柄だったり、経験やバックヤードに対する興味、想いへの共感、応援したいという気持ちだったりしますもんね!
ブログの信頼性とTwiiterでの個性で、あなたというブランドを作っていきましょう。
理由③ ファン・フォロワーが増える

Twitterとブログを連携すれば、当然ですがTwitterからブログへの流入も見込まれます。
そこで、より深い情報や様々な情報に触れることができれば、あなたの情報でメリットを感じる人やファンになってくれる人が急速に増えることに繋がります!

お仕事の問い合わせなども増える可能性がありますね!
では、次からは実際にタイムラインをブログに挿入する方法をご説明します!
Twitter タイムラインを挿入する方法
まず、Twitterのタイムライン挿入方法は、
- Twitter PublishページであなたのTwitterアカウントと連携させるための【htmlリンク】を取得
- そのhtmlリンクをブログ側に張り付ける
で完結します。
ただ、Twitter Publishページがすべて英語表示で若干戸惑いますが、操作はいたってシンプルなので、心配ご無用です!
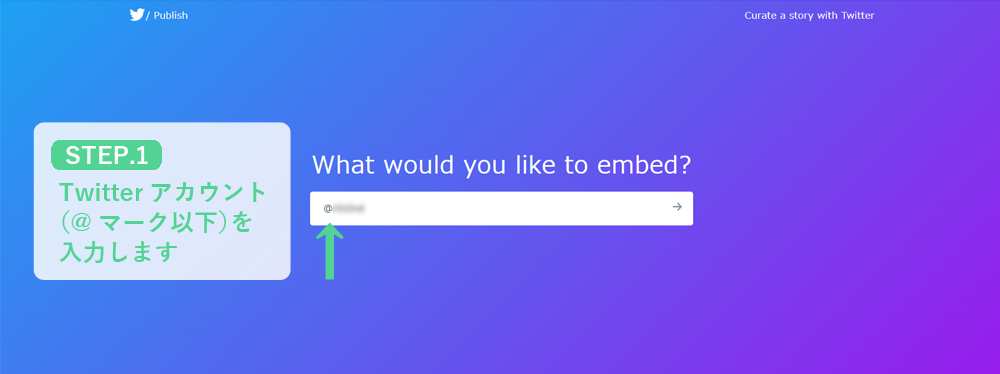
STEP1 Twitter Publishを開く

Twitter Publishページを開いたら、検索窓に、ご自身のアカウント名(@マーク以下)を入力しましょう!
では、早速Twitter Publishページを開きましょう!
google検索で「Twitter publish」と入力すると、対象ページ(https://publish.twitter.com/#7)を開くことができます!
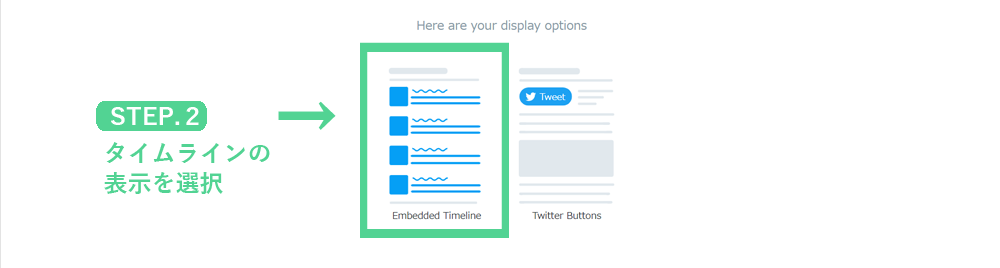
STEP 2 表示を選択

つぎに、ブログ内で表示させたい形式を選びます。今回はボタンではなくタイムライン表示なので、左側をクリックしましょう。
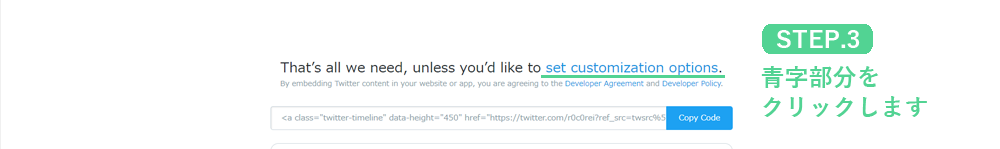
STEP 3 青字部分をクリック

表示するTwitter画面のサイズを決めたいので、青字部分をクリックしましょう!(カスタマイズオプション画面が開きます)
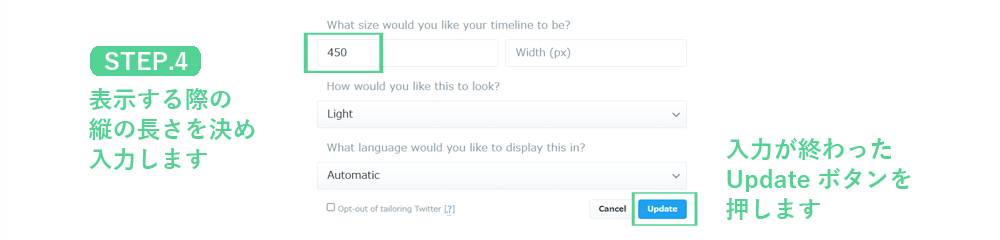
STEP 4 サイズを入力

タイムラインの表示サイズをここで設定します。
今回はサイドバナーに挿入する前提の画面です。縦をあまり長くもなく短くもない450pxに設定しました。
※横サイズはサイドバナーの幅が適応されるので、入力しなくて大丈夫です。
終わったら、【Update】ボタンを押します。
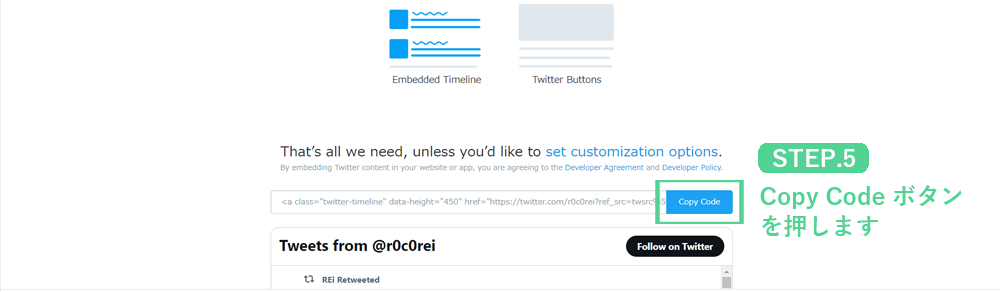
STEP 5 パスをコピー

表示設定がSTEP4までに完了したので、その指示内容が、検索窓のようなボックス内に、htmlのコードとして生成されています。
そのコードをコピーするために、【Copy Code】ボタンをクリックします。
ボタンをクリックするだけで、コピーされています。以下の完了画面が現れたらOKです。

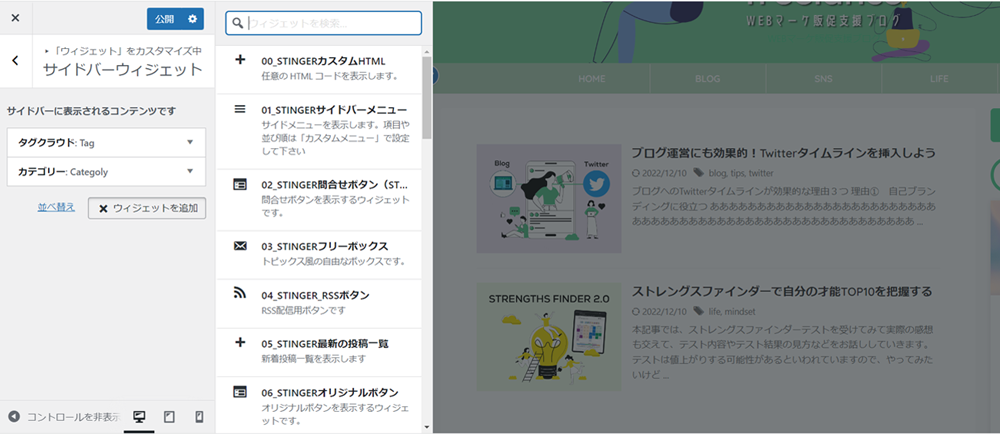
STEP 6 htmlウィジェット
内にパスをコピー
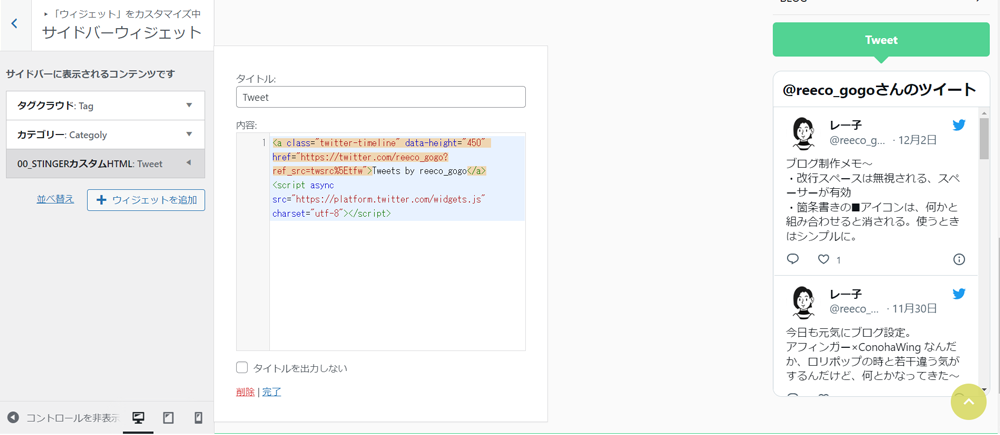
ブログの管理画面を開き、挿入したい箇所(htmlウィジェットなど)に、ペーストします。

ペーストするには、
(Mac)コマンド+Pボタン
(Windows)Ctrl+Pボタン
もしくは、マウスを右クリックするとメニューが表示されますので、【ペースト】を選んでくださいね。


ブログ画面でTwitterのタイムライン画像が表示された連携完了です!
※もしエラーになったら※
STEP1~6までしてみたけど、ブログに表示されない!なんで?


そんなときは、サーバー側のセキュリティー設定がブロックしている可能性があります。
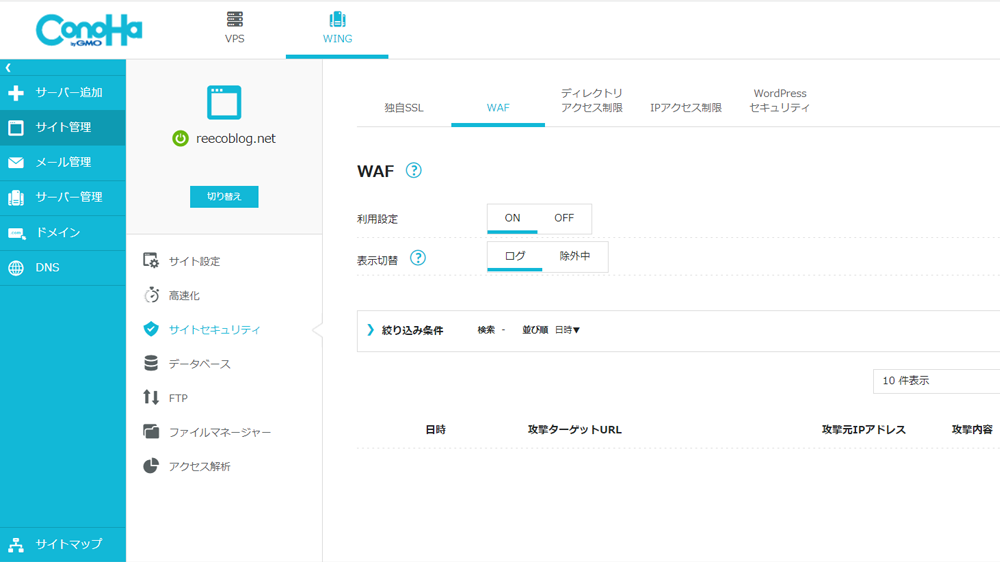
サーバー管理からWAFを【OFF】
契約しているサーバーの管理画面からセキュリティ―項目を開き、WAF設定を確認してください。
WAFとはWeb Application Firewall(Web・アプリケーション・ファイアウォール)の略で、サイバー攻撃を検知し、サイトを防衛してくれるセキュリティ対策のことです。
このWAFが【ON】になっていると、セキュリティ上Twitterとの連権を許してくれない状態なので、このWAFを一時的に解除【OFF】することで、Twitter連携を可能にします。
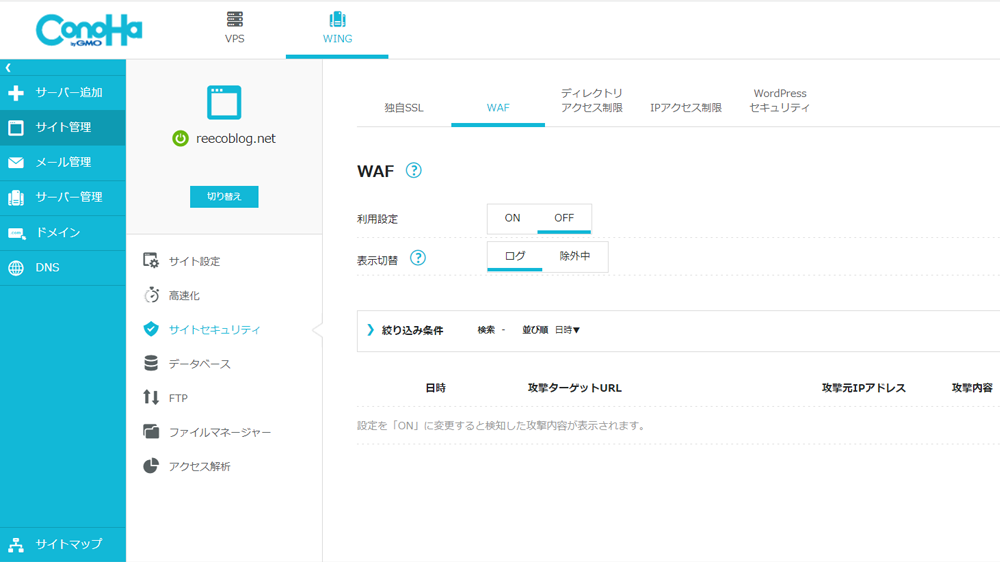
WAFの設定画面は、本ブログで契約しているConoHaWingのサーバー管理画面では、【サイト管理】ー【サイトセキュリティ】ー【WAF】で確認することができます。
【ConoHaWing】

↓ WAFの利用設定を【OFF】にします ↓

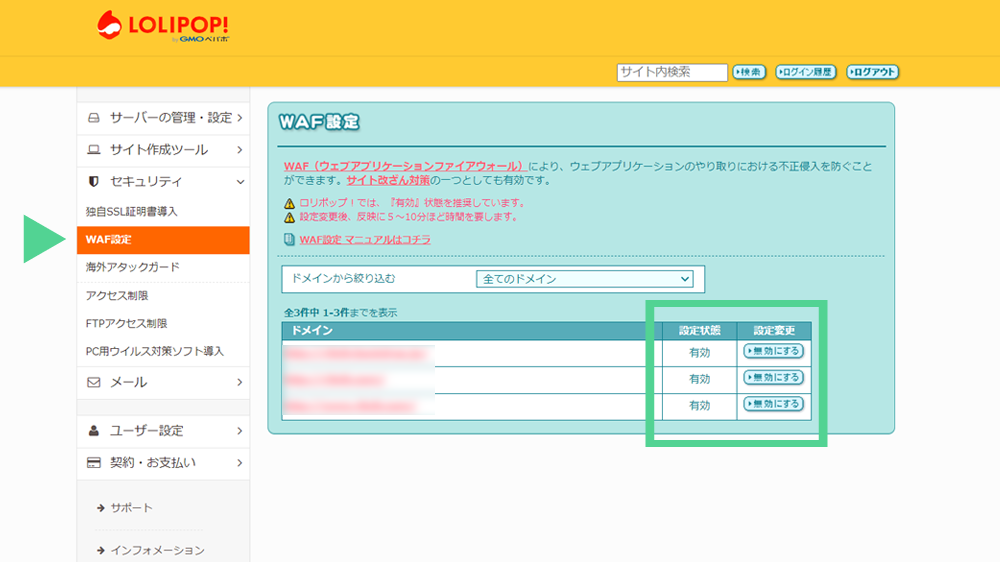
【ロリポップ】
もう一つおまけに、ロリポップの管理画面もお見せします。
ロリポップは【セキュリティ】ー【WAF設定】で確認できます。

WAFをOFFにしたまま、STEP1~6をやり直し

WAFを一時的に【OFF】にした状態で、STEP1~6を再度やってみてください!
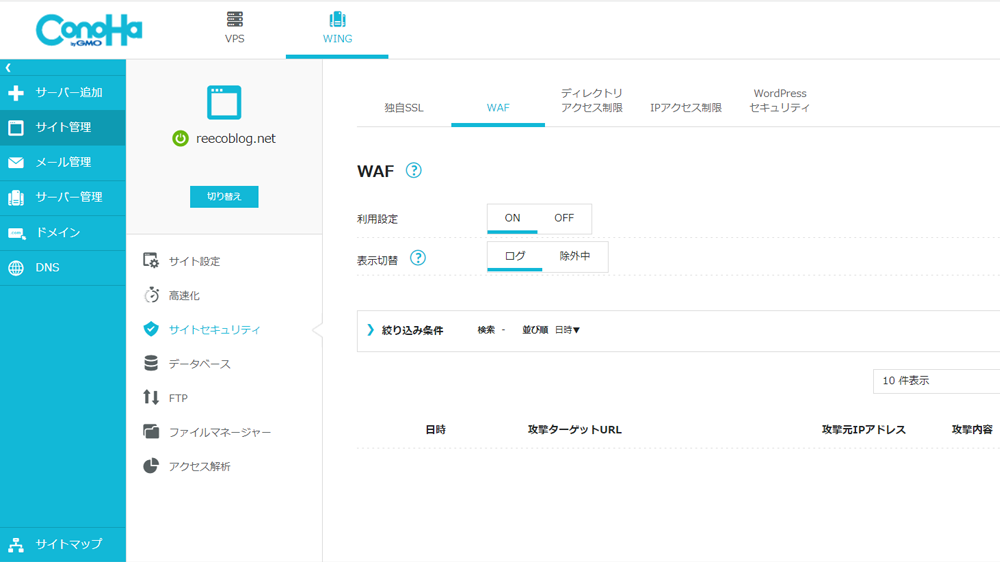
WAF設定をONに直す

一時的に【OFF】にしたWAF設定を【ON】に戻してくださいね!

WAFは、サイトを防衛してくれるセキュリティ対策です。
ここで、【OFF】のまま放置してしまうと、よからぬことが起こる可能性がありますので、忘れずに【ON】にしましょう!
まとめ : ブログ×Twitter連携
本記事では、ブログとTwitterの連携として、Twitterのタイムライン挿入のやり方をご説明しました。
やり方は、以下の二つの手順です。
- Twitter PublishページであなたのTwitterアカウントと連携させるための【htmlリンク】を取得
⇒ STEP1~5を参照 - その【htmlリンク】をブログ側に張り付ける
⇒STEP6を参照
そして、意外とサーバー側のWAF設定状況でうまくいかないことがある(実際、私はそうでした)ので、STEP6までやってみてうまくいかなかったら、契約しているサーバーのWAF設定を一時的に【OFF】してみてください。

ブログとTwitterの連携で、フォロワー数や問い合わせ数も増加することを願っています!