投稿日:2023年1月21日 最終更新日:2023年3月10日
ブログを更新していて、投稿日や最新更新日を、文字ではっきりと見せたいな、なんて思いませんか?
今回は、そんな方に向けたWordPressの編集方法をお伝えしたいと思います。
本ブログでは、WordPressテーマの「AFFINGER(アフィンガー)」を利用しています。
AFFINGERテーマでは、デフォルトでシンプルなアイコン表示で「投稿日」と「最終更新日」の表示がしっかりあります。
ですが、他のブログやサイトでよく見る文字表示も魅力的だなと感じ、今回編集してみることにしました。
こんな方におすすめの記事です。
- WordPressのAFFINGERテーマをお使いの方
- 記事内に文字で投稿日・最終更新日を入れたい方
- できるだけ簡単な方法で設定したい方
- ブログ制作初心者の方
目指す完成形はこちら
今回の完成形(AFTER表示)がこちらです。
デフォルト表示の時計マークを「投稿日」に。更新マークを「最終更新日」に変更するという感じですね。

今回の変更ポイントは、以下3つです。
- 「投稿日」「最終更新日」を日本語表示にする
- タイトル下から、記事の直前に表示
- 文字は小さめ、文字色も薄いグレーに


編集には、Wordpressのプラグインを利用して、修正していきます!
所要時間、約20分。わずか3ステップの作業です!
STEP 1. AFFINGERの更新日設定を「非表示」にする

まず初めに、現状のAFFINGER側での投稿日(更新日)表示を非表示にします。
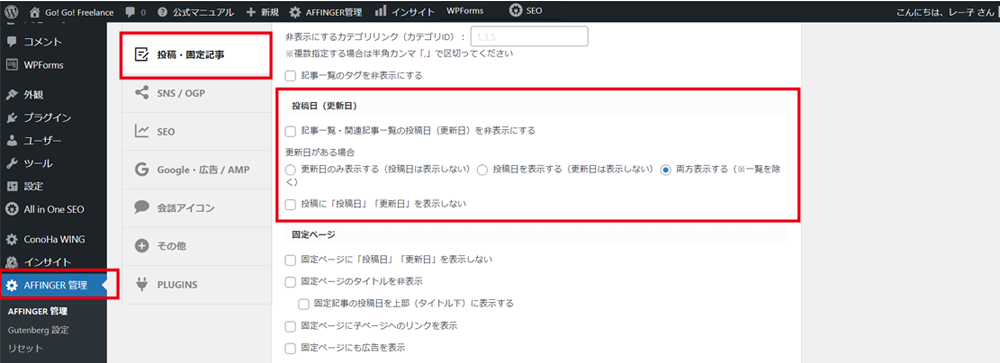
設定箇所は、【AFFINGER管理】―【投稿・固定記事】―【投稿日(更新日)】から行います。

「更新日がある場合」の項目で、以下3つの選択肢が設けられています。
- 更新日のみ表示する(投稿日は表示しない)
- 投稿日を表示する(更新日は表示しない)
- 両方表示する(※一覧をのぞく)
現状、いずれかの投稿表示を選択されているはずですが、ここはそのままにして、
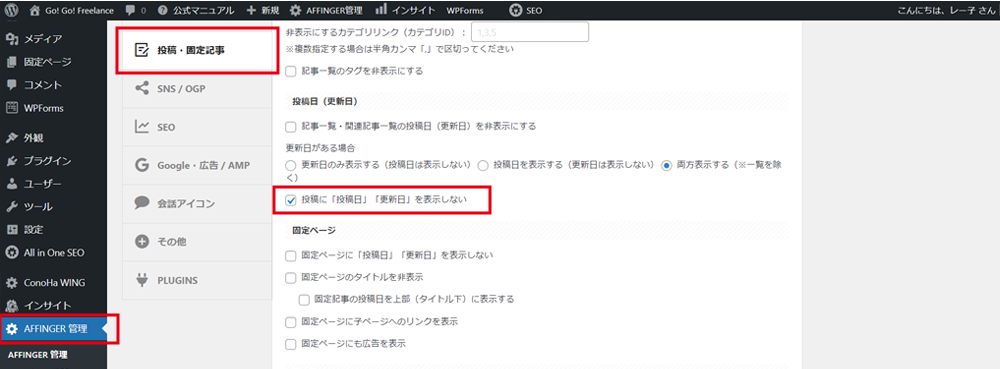
- 投稿に「投稿日」「更新日」を表示しない
の箇所にチェックを入れて、非表示で保存します。

これによって、記事内での投稿日・更新日の表示が表示されなくなります。
では、さっそく投稿日と更新日を表示させるプラグインを入れていきましょう。
STEP 2. プラグインをインストールしよう

今回、インストールするプラグインは「WP Last Modified Info」です。
更新日関連のプラグインとしては、かなり有名なプラグインのようです。
画面表示も日本語表示にアップデートされたようなので、より使いやすくなっています。
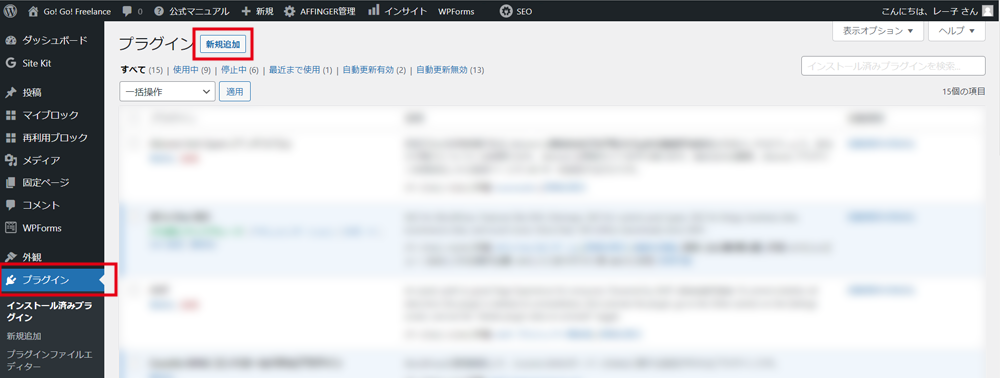
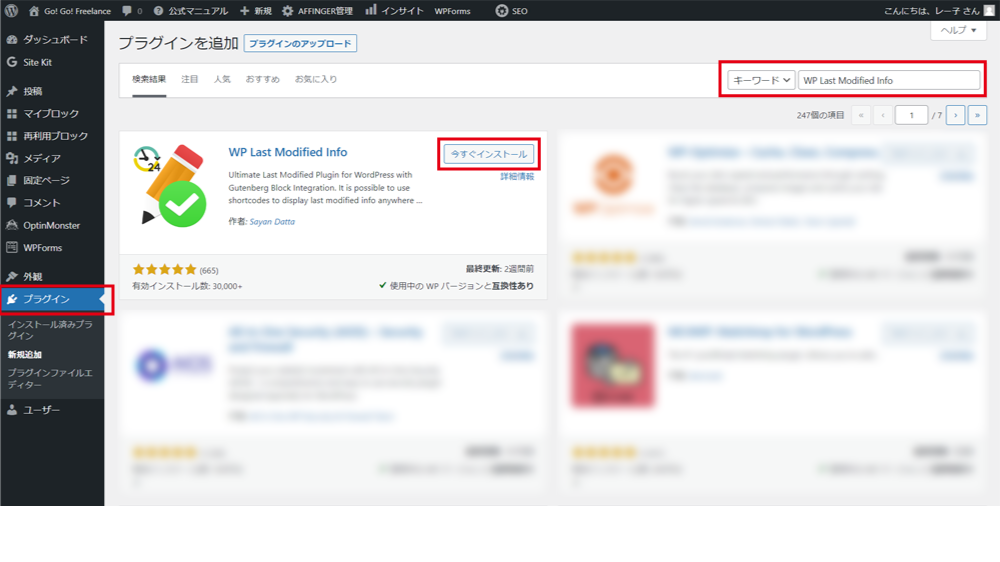
プラグインのインストールは、WordPress管理画面【プラグイン】の【新規追加】をクリックして、検索窓に「wp last modified info」と入力してください。

「WP Last Modified Info」のプラグインが現れたら、【今すぐインストール】をクリック、そのあと【有効化】もクリックします。

AFFINGERテーマでない方は、こちらのプラグインが「使用中のWPバージョンと互換性あり」になっているか確認してくださいね。

STEP 3. プラグイン設定画面の編集方法

では、WordPressのプラグイン画面で実際に設定を行っていきます。
設定は、「WP Last Modified Info」の表示内にある【設定】をクリックして設定画面を開きます。

表示を有効化する
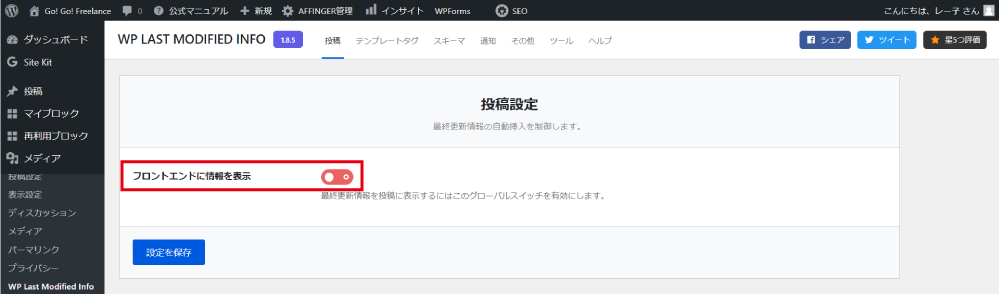
「WP Last Modified Info」の投稿設定画面が開きます。
最初の画面で、「フロントエンドに情報を表示」のスイッチがOFFになっている(下記画像)ので、スイッチを右にスライドし、有効化します。

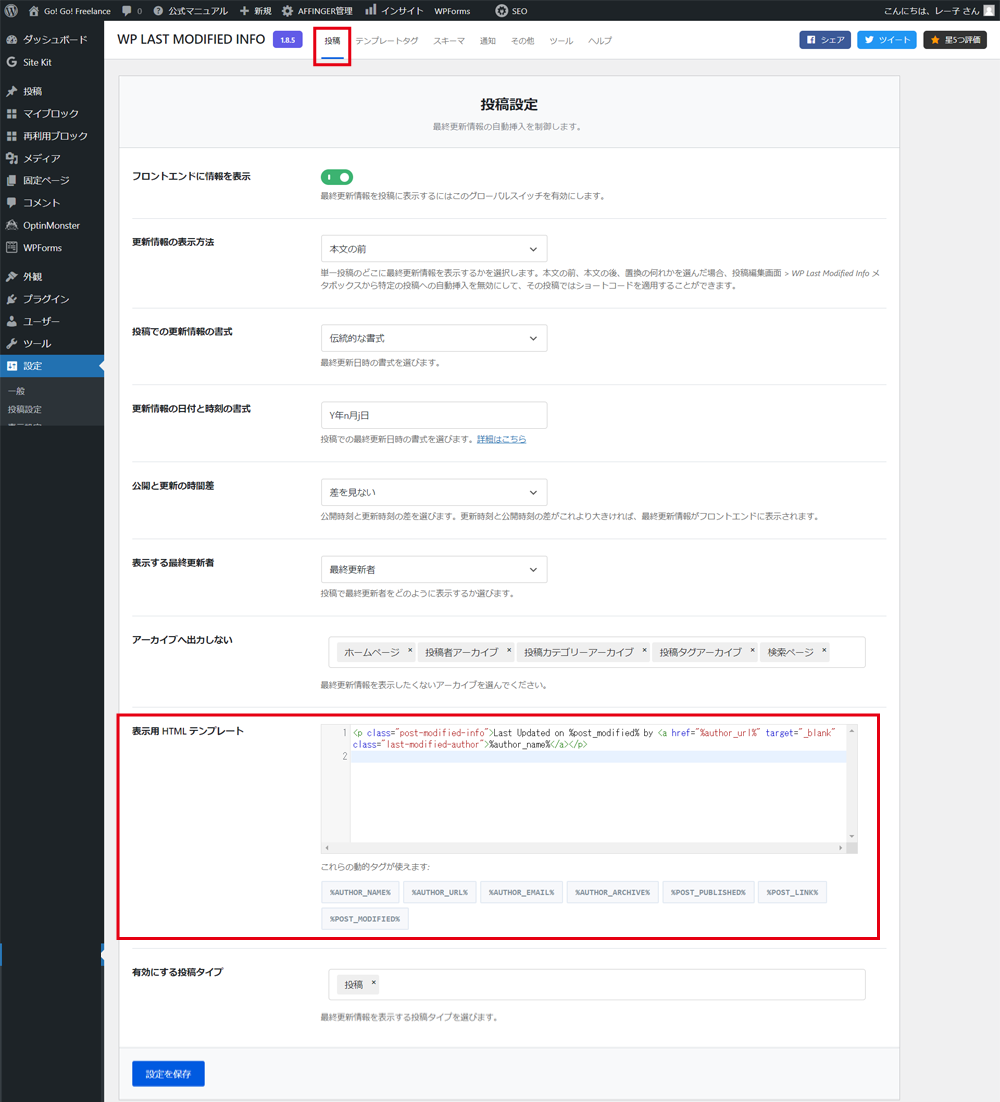
表示用HTMLテンプレートの記述変更
表示をONにすると、各種設定が表示されます。
とはいえ、設定で変更が必要な個所は、【表示用HTMLテンプレート】部分だけです。

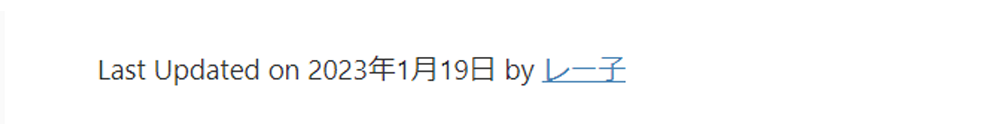
表示用HTMLテンプレートの初期設定値では、記事上では下記のような表示になっています。

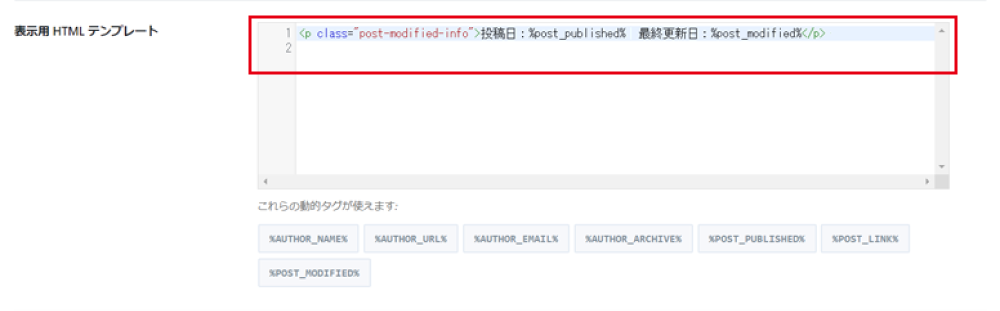
今回は、「投稿日」と「最終更新日」のみでシンプルに表示させたいので、以下のように書き換えを行います。

<p class="post-modified-info">投稿日:%post_published% 最終更新日:%post_modified%</p>
ちなみに、用意されている動的タグと意味は以下の通りです。
%AUTOHOR_NAME% :著者名
%AUTOHOR_URL% :著者のWebサイトのURL
%AUTOHOR_EMAIL% :著者のメールアドレス
%AUTOHOR_ARCHIVE% :著者の投稿記事アーカイブ
%POST_PUBLISHED% :投稿した日
%POST_LINK% :投稿リンク
%POST_MODIFIED% :最終更新日
ここまでできたら、ほぼ完了ですが、文字サイズや色も変更したいので、この文字のプロパティにCSSで直接修正をしていきます。

ここまでの手順完了後、ブログ記事内の表示を確認して、文字サイズや色の表示がOKの方は、次の手順は不要です!
カスタムCSSで文字サイズと色を変更する
CSSの追記は、AFFINGER側の設定(追加CSS)と「WP Last Modified Info」のプラグイン側のどちらからでも可能です。
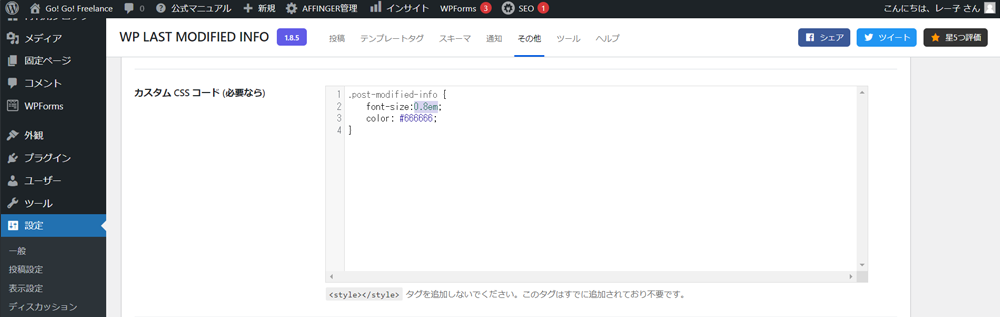
今回は、「WP Last Modified Info」プラグイン側の【その他】―【カスタムCSSコード(必要なら)】の箇所に追記していきます。

今回は、フォントサイズを0.8emへ。
カラーをグレー(#666666)に指定したいと思いますので、以下のコードを記述します。
.post-modified-info {
font-size:0.8em;
color: #666666;
}
<TIPS> emによる指定
本文のフォントサイズを1とした場合のサイズです。
本文サイズと連動して表示されるため、ユーザーがブラウザでサイズを拡大・縮小した場合でもサイズが追従するメリットがあります。
これで、設定完了です。
ブログ記事内の表示が、以下の【AFTER】表示のようになっていることと思います。


本文サイズよりも若干小さめで、薄いグレー表示になっていたらOKです!
まとめ
いかがでしたでしょうか?
意外と簡単に設定できたのではないでしょうか。
AFFINGERテーマでは、デフォルトでアイコン表示の投稿日・最終更新日の表示でしたが、デフォルトで表示のないテーマブログでも、今回使ったWordPressのプラグイン「WP Last Modified Info」を使うことで、簡単に表示させることやカスタマイズが可能です。
気になったら、ぜひお使いになってみてくださいね!

